
Kukin
UX / UI Design Case Study
Project duration
November 2022 - January 2023
My role
UX Designer
UX Researcher
Responsibilities
Paper and digital wireframing
Low and high-fidelity prototyping
Iterating designs
Responsive design
Conducting interviews
Conducting usability studies
Project Overview
The product
Kukin is an app that helps young adults learn how to cook healthier meals.
The problem
Young adults between the ages of 19 to 24 are experiencing life on their own for the first time, they struggle with their eating habits and saving money.
The goal
Design a product that helps users learn cooking skills and healthy recipes.
The design process
Empathize
Define
Ideate
Design
Test

User research
Empathize
Summary
I interviewed young adults between the ages of 19 to 25, mainly university students who live away from home, the goal was to learn how do they experience life on their own for the first time and what are their eating habits. Most participants expressed that their eating habits had changed significantly since living on their own and most of them felt that they lacked cooking skills.
Competitive audit
I compared four products from different competitors, the competitive audit goal was to identify how users would search and follow a recipe using each of the competitors products.
Indirect competitors
Lifesum is a dietary app focused on losing, gaining and maintaining weight. It has diets and recipes but it’s mainly a calorie calculator for the users who don’t pay a subscription.
Noom is an app focused on losing weight, it creates personalized plans for users based on their dietary preferences and on their goals.
Direct competitors
Kitchen Stories is a recipe app and website, the focus of the app is to share recipes so that users can learn how to cook. “Anyone can cook if they have the right tools and instructions”.
Tasty is a division of BuzzFeed, they share recipes and tips about cooking. Their focus is to share fun and interesting recipes.
The opportunities I found to implement on the Kukin app and website were:
-
Include on each recipe useful information like nutrition, cook time, servings, difficulty level, etc.
-
Step by step mode on all recipes
-
Video instructions
-
Rating system
User personas
Define
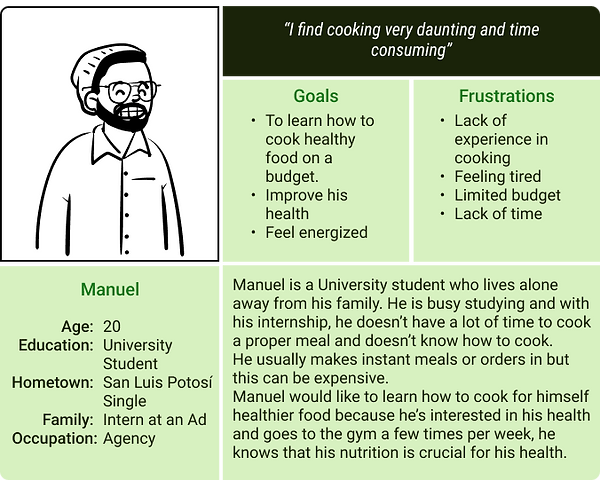
Persona 1: Manuel
Problem statement
Manuel is a busy university student and intern at an Ad Agency who needs a way to learn how to cook healthy meals on a budget because he wants to start taking care of his health and save money by cooking at home.

Persona 2: Andrea
Problem statement
Andrea is a graphic designer working from home who needs new recipes and ideas for healthy meals because she is tired of eating the same foods and wants to try new recipes.

Ideation
Ideate
With the crazy eights ideation exercise I came up with different ideas for the app, addressing the gaps and opportunities identified in the competitive audit.
Home screen with recipe suggestions based on users goals and dietary preferences.
Recipes will have video instructions and step-by-step written instructions
Users profiles will have "Pin boards" or "cook books" from their saved recipes.
Recipe ingredients lists can be turned into shopping lists.
Users can rate recipes they have tried as well as share photos of their experience trying the recipes.
Shopping lists will be separate to each recipe.
Filters to search recipes (Meal time, ingredients, cook time, etc).
Initial quiz to know the objectives or users goals and dietary preferences.
Digital wireframes
Design
After sketching some ideas for the app, I created the initial designs for the Kukin app.
These designs are focused on finding recipes.
The home screen displays popular recipes.

"For you" sections shows recipes the user might like based on a quiz when the user signs up.




Usability study
Test
Parameters
I conducted a Usability Study for the lo-fi prototype. The main goal was to find out if the user flow is helpful for following recipes.




Findings




Refining the design
Design

Mockups
Shopping lists
Adding a visual shopping list, pictures of each ingredient. This is helpful for users who might not know how a specific ingredient looks.
Before usability study
After usability study


Share button
Adding a share button. Users can share their favorite recipes.
Before usability study
After usability study






Step-by-step mode
One of the features that users liked from the lo-fi prototype usability study was the step-by-step mode for following recipes.

Accessibility considerations




Kukin website
Ideate
Sitemap
With the Kukin app design completed, I moved on to the responsive website. To make the sitemap I used the Hierarchical structure to start.

Kukin website: responsive designs
Design
Screen size variations
Mobile

Tablet

Desktop


Going forward
Impact
Users shared that the Kukin App would make it easier for them to eat healthier on the regular basis.
What I learned
The most important part of the design process is to empathize with users, really understanding their needs and wants is key to deliver a useful product.
Next steps



%2015_38_05.png)
%2015_55_53.png)
